Webnode: Jak vložit vlastní mapu Google
Pokud se vám nelíbí prvek MAP v editoru Webnode, použijte tento návod. Prvek Mapa má oproti původnímu Google widgetu omezená nastavení.
1. Najděte správnou adresu na Mapách Google. Poté klikněte na tlačítko Sdílet (1). V otevřeném okně vyberte možnost Vložení mapy (2), vyberte velikost a zkopírujte HTML kód (3).
Kód se bezpečně uloží do schránky. Odtud jej můžete zkopírovat přímo do projektu Webnode - přesně tam, kam chcete mapu vložit.
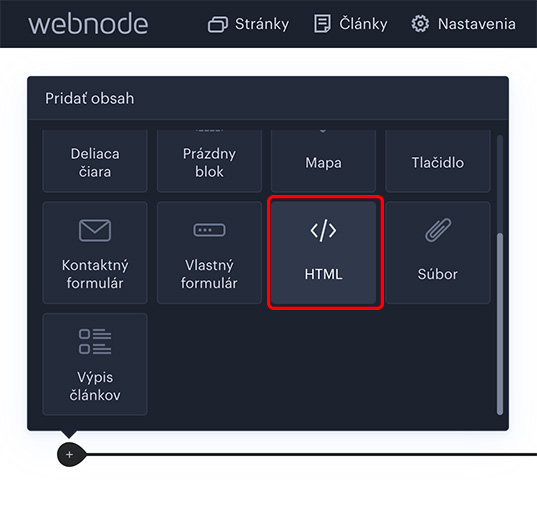
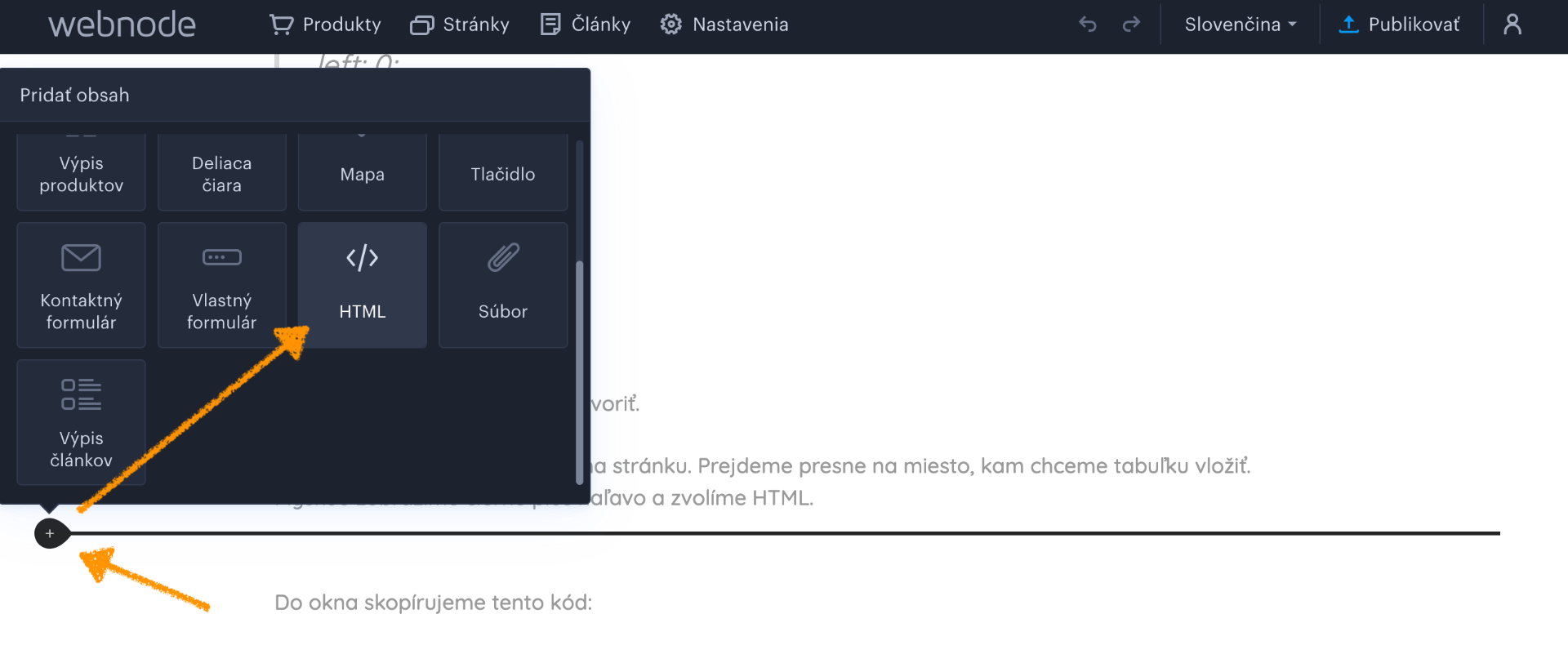
2. Ve Webnode na stránce zobrazte vlevo malé černé znaménko plus a klikněte na prvek HTML.

3. Vložte kód do okna a uložte a publikujte změny.
Výsledek:
Jak vidíte, mapa není responzivní - její velikost se nepřizpůsobuje velikosti okna. To lze snadno vyřešit pomocí dodatečného kódu.
Jak na Webnode vložit vlastní responzivní mapu z Google
4. Výsledný kód zabalte do značek pro div odstavce s třídou map-responsive. To znamená:
Otevřete okno HTML s kódem a přidejte tuto značku na začátek před kód:
<div class="map-responsive">

A na konec zase tento kód:
</div>
5. Nakonec vložte na stránku kód CSS:
<style>
.map-responsive{
overflow:hidden;
padding-bottom:56.25%;
position:relative;
height:0;
}
.map-responsive iframe{
left:0;
top:0;
height:100%;
width:100%;
position:absolute;
}
</style>
Kam vložit CSS kód:

Bezplatní projekt, Limited nebo Mini
Pokud máte bezplatnou verzi projektu, verzi Limited nebo Mini, vložte kód do hlavičky HTML stránky, kde se nachází mapa. Ten najdete v okně Stránky v části Nastavení SEO.

Balíček Standard, Profi a Business
Vyšší balíčky umožňují vložit kód do globálního nastavení webu - na černé liště NASTAVENÍ > NASTAVENÍ WEBU > HTML hlavička. Klikněte na modré Uložit.
Tím se kód automaticky použije na všechny mapy na webu.
6. Všechny změny publikujte.