Webnode: Jak udělat jednostránkový web
Jednostránkový web, přistávačka - landing page, kde odkazy z menu směřují na jednotlivé části úvodní stránky a ne na samostatné stránky.
Jde to i na Webnode a možností je dokonce víc. Jednu z nich dnes vyzkoušíme.
Vytvořte úvodní stránku
Především vytvořte jednotlivé sekce tak, že jejich pořadí už nebudete měnit. Obsah ano, ale změna poradí sekcí by byla zbytečně náročná. Takže si dejte záležet.
Na úvodní stránce teda budeme mít sekce:
- hero section
- o nás
- naše služby
- reference
- kontakt
Vytvořte prázdné stránky
Pak vytvořte jednotlivé nové prázdné stránky a dejte jim ty samé názvy. První část hero section vynechte.
Tyto stránky budou celou dobu prázdné. Díky nim se totiž vytvoří záložky v menu. Proto musí být stránky ve stejném poradí jako sekce na úvodce.
Jediné, co potřebujete vědět, jsou jejich URL identifikátory. Ty zjistíte tak, že v okně stránky kliknete na SEO nastavení.

Naše URL identifikátory jsou:
- o-nas
- nase-sluzby
- reference
- kontakt
Zapište si je bokem.
Dejte dokopy HTML a Javascript kódy 👻
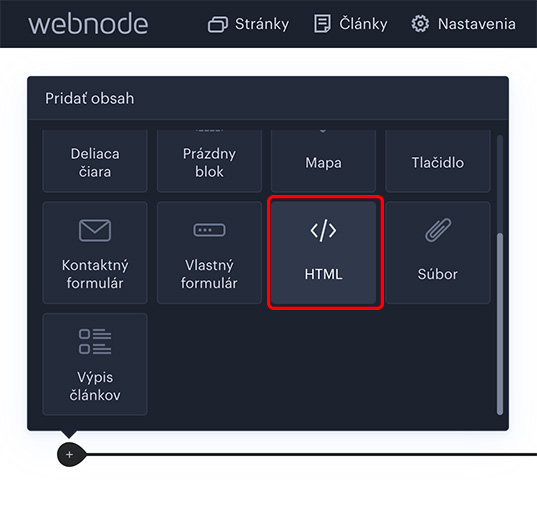
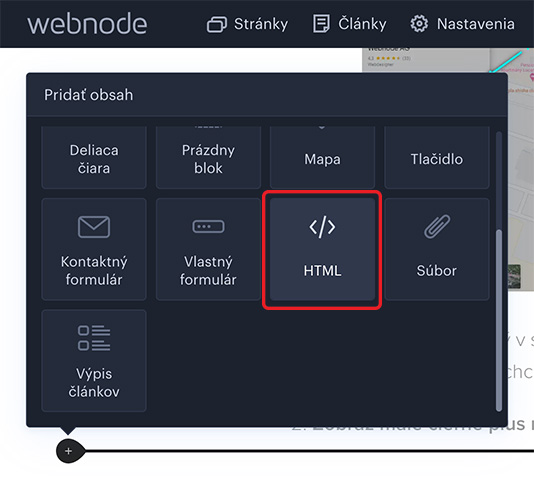
Teď na úvodní stránce na začátek každé sekce - před její nadpis - vložte tento HTML kód, přičemž za ID namísto poptavka dosaďte URL identifikátor dané sekce (o-nas, reference, kontakt...):


Následuje závěrečná část. Musíme totiž přesměrovat odkazy v menu na dané sekce. To uděláme tímto kódem, kde namísto mých ID stránek (o-nas), ID sekcí (#o-nas) a URL adresy webu (https://jednostrankovyweb.webnode.cz/) dosaďte ty svoje.
Nejlépe jde editovat kód v Poznámkovém bloku anebo na Codepen.io.
<script>
document.querySelector("#menu a[href='/o-nas/']").href = "https://jednostrankovyweb.webnode.cz/#o-nas";
document.querySelector("#menu a[href='/nase-sluzby/']").href = "https://jednostrankovyweb.webnode.cz/#nase-sluzby";
document.querySelector("#menu a[href='/reference/']").href = "https://jednostrankovyweb.webnode.cz/#reference";
document.querySelector("#menu a[href='/kontakt/']").href = "https://jednostrankovyweb.webnode.cz/#kontakt";
</script>
Jak vidíte, řádky se opakují. Pokud tedy máte více sekcí, jednoduše vždy zkopírujte poslední řádek a upravte ho.
Hotový kód vložte do HTML patičky stránky Úvod.

Změny publikujte.
Hotovo 🎉