Webnode: Ako vložiť vlastnú mapu Google
Tento návod využi, ak sa ti prvok MAPA v editore Webnode nepozdáva. Funkcia Mapa má totiž oproti originálnemu widgetu obmedzené možnosti nastavenia.
1. Na stránkach Google Maps nájdi správnu adresu. Potom klikni na možnosť Zdieľať (1). V otvorenom okne vyber možnosť Vloženie mapy (2) a skopíruj kód (3).
Kód je bezpečne uložený v schránke. A odtiaľ ho môžeš skopírovať priamo na projekt Webnode - presne na miesto, kam chceš mapu vložiť.
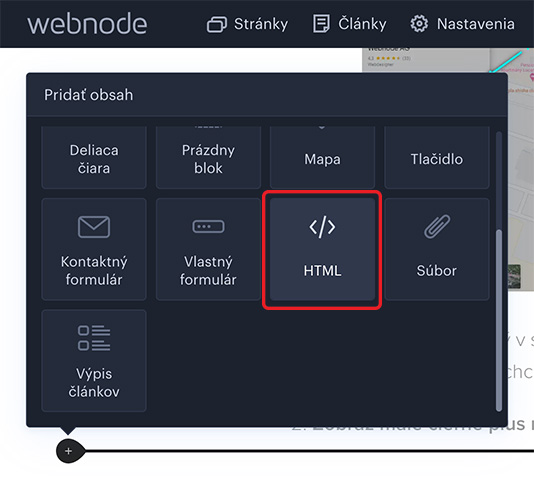
2. Zobraz malé čierne plus naľavo a klikni na prvok HTML.
3. Do okna vlož kód a zmeny ulož a publikuj.
Výsledok:
Ako môžeš vidieť, mapa nie je responzívna - jej veľkosť sa neprispôsobuje veľkosti okna. To sa dá jednoducho vyriešiť ďalším kódom.
4. Získaný kód obaľ do tagov pre odstavec div s triedou nazvanou map-responsive. Otvor HTML okno s kódom a pridaj na začiatok pred kód tento tag:
<div class="map-responsive">
A na konci uzavri odstavec takto:
</div>
Grafické znázornenie:

5. Nakoniec na stránky vlož CSS kód:
<style>
.map-responsive{
overflow:hidden;
padding-bottom:56.25%;
position:relative;
height:0;
}
.map-responsive iframe{
left:0;
top:0;
height:100%;
width:100%;
position:absolute;
}
</style>
Ak máš projekt vo verzii zadarmo, Limited alebo Mini, kód vlož do HTML hlavičky stránky, na ktorej je mapa. Tú nájdeš v okne Stránky pod SEO nastaveniami.
Vyššie balíčky umožňujú vložiť kód do globálnych nastavení webu. Takto sa bude kód uplatňovať automaticky na všetky mapy na webe.
6. Zmeny publikuj.
Výsledok:
Najnovšie články o Webnode
Návody pre lepší a krajší web
Návod pre nastavenie tzv. anchor navigácie na webe, aby si si mohol*mohla vytvoriť obsah dlhého článku na základe podnadpisov.
V pôvodnom oranžovom editore Webnode fungovali tzv. katalógy. Niektorým pamätníkom chýbajú, preto som pripravila tento článok s postupom, ako si katalóg vytvoriť aj v aktuálnej verzii.
Pomohol ti tento návod? Zdieľaj ho!
Nepomohol? Nechaj mi komentár, alebo mi napíš správu. Rada ti poradím.