Webnode: Ako vložiť na web tabuľku z Google Drive
Občas sa však stane, že sa tabuľke nedá vyhnúť. Alebo patríš k milovníkom Excelu. Tento návod je pre teba.
Aktuálny editor Webnode neumožňuje vkladať tabuľky z rôznych rozumných dôvodov, ale dá sa to elegantne obísť kódom. Riešením je responzívny iframe alebo vnorené okno, v ktorom sa dokument z Google Drive načíta.

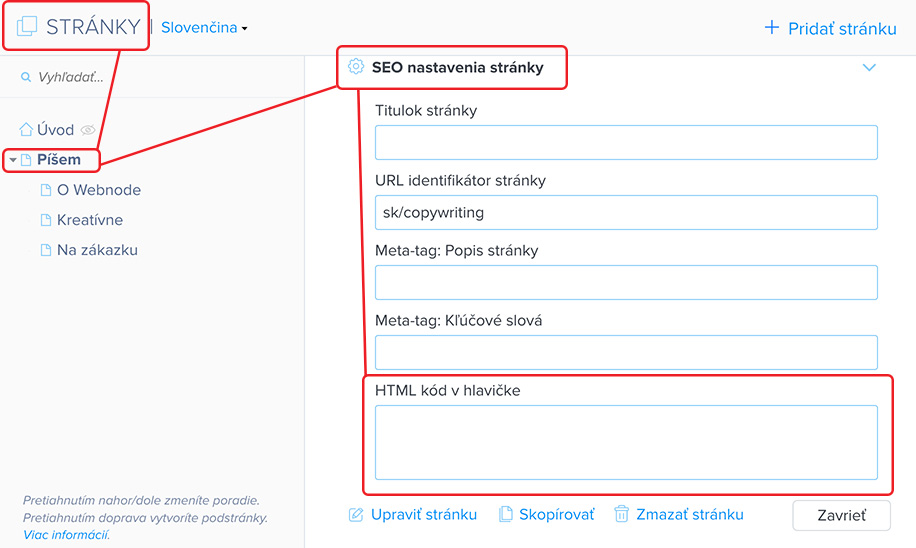
1. V editore otvoríme stránku, na ktorú budeme vkladať tabuľku. V hornej lište klikneme na Stránky, potom danú stránku > SEO nastavenia a nájdeme HTML hlavičku.

2. Tam šupneme tento kód:
<style>
.container {
position: relative;
height: 400px; /* výška okna v pixeloch. túto hodnotu upravte podľa potreby */
overflow: hidden;
}
.responsive-iframe {
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
}
</style>
3. Okno so stránkami môžeme zatvoriť a ideme ďalej.
👉 Tip: Ak máš na projekte aktívny balíček Štandard a vyšší, vlož kód do nastavení - nastavenie webu - HTML hlavička celého webu. Takto uplatníš CSS štýly na všetky potenciálne tabuľky na webe.
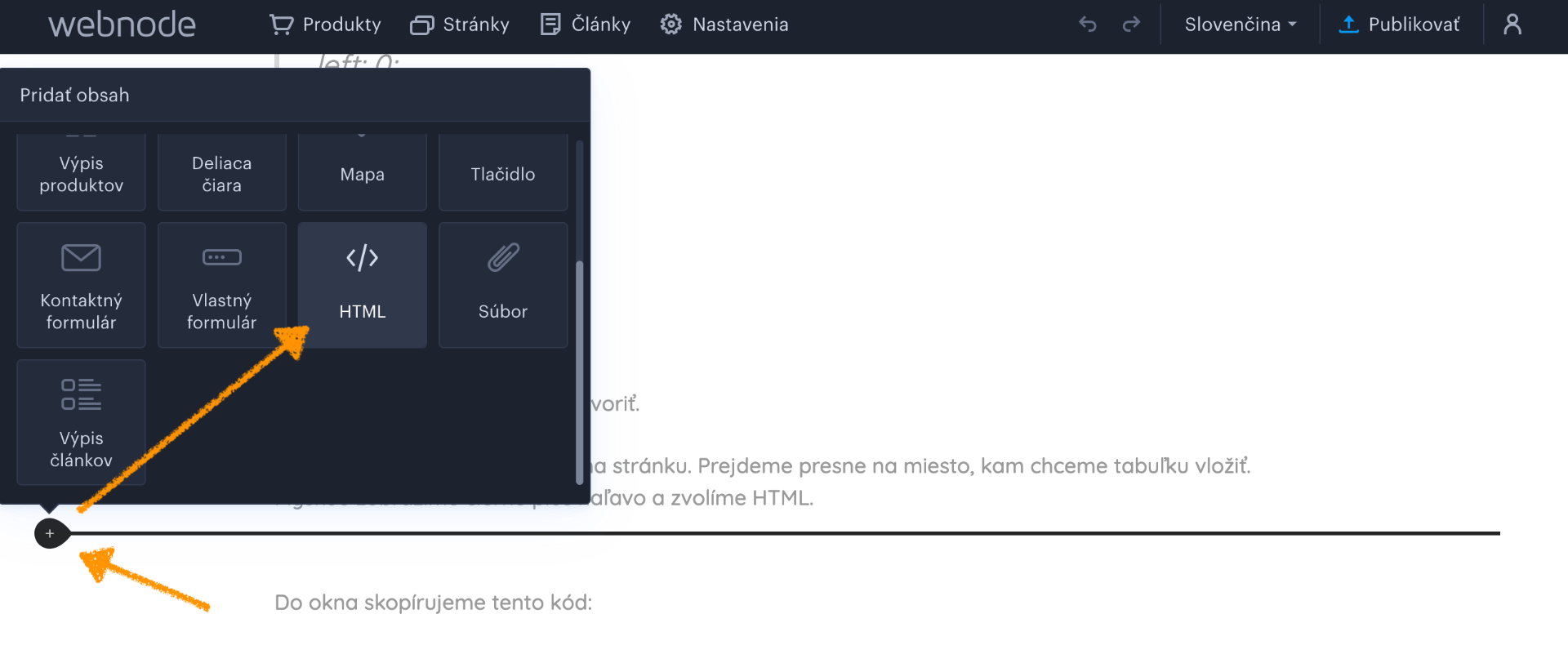
4. Pre veľký úspech sa vrátime na stránku, na ktorej bude tabuľka. Prejdeme presne na miesto, kam chceme tabuľku vložiť. Myškou zobrazíme čierne plus naľavo pre vloženie nového obsahového prvku a zvolíme prvok HTML.
5. Do okna skopírujeme tento kód:
<div class="container">
<iframe class="responsive-iframe" src="XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"></iframe>
</div>
6. Klikneme na OK.
7. V prehliadači si otvoríme nové okno a v ňom dokument na Google Drive. Dokument dáme zdieľať a skopírujeme odkaz:
Pozor! Ak to nejde, skontroluj nastavenia súkromia daného dokumentu.
8. Prejdeme naspäť do editora a otvoríme vložený HTML kód. Odkaz z Google Drive, ktorý je uložený v schránke, dosadíme za XXXXXXXXX v HTML kóde.
9. A máme hotovo. Môžeme publikovať zmeny. Tabuľka sa objaví až na publikovanom webe.