
Webnode: Ako nastaviť náhľadový obrázok pre zdieľaný odkaz vo WhatsApp
Toto je návod pre nastavenie OG image alebo náhľadového obrázka pre zdieľaný odkaz v aplikácii WhatsApp.

WhatsApp v aplikácii zobrazuje prvý obrázok, ktorý na stránke nájde a vyhovuje mu. Ak to chceš ovplyvniť, riešenie je možné skrz HTML kód v hlavičke stránky. Takže je potrebné náhľadový obrázok najskôr vytvoriť v grafickom programe tak, aby spĺňal nielen nároky WhatsApp, ale aj tie tvoje.
1. Obrázok vytvor v grafickom programe tak, aby mal rozmery 300x200px a veľkosť do 300kB. Toto je mega dôležité.
2.OG obrázok nahraj na web - napr. na Skrytú stránku so súbormi:
Teraz potrebujeme zistiť URL adresu obrázka a vložiť ju do kódu. Urobíme to takto:
3. Zmeny publikuj.
5. Otvor publikovanú verziu stránky, kde je nahraný obrázok - v mojom prípade je to Skrytá stránka so súbormi. Klikni na obrázok pravým tlačidlom myši a zvoľ možnosť Kopírovať adresu obrázka.
6. Do nasledovného kódu namiesto XXXXXXX vlož URL adresu obrázka. Kód môžeš upravovať v Poznámkovom bloku alebo priamo v hlavičke stránky.
<img src="XXXXXX" style="display:none">
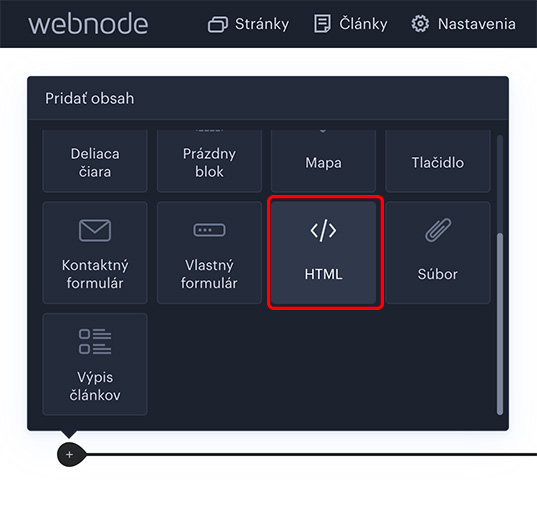
7. Kód vlož cez prvok HTML na prvé možné miesto na úvodnej stránke webu.

8. Zmeny publikuj.
Výsledok:
Najnovšie návody pre editor Webnode
Vylepši svoj web
Návod pre nastavenie tzv. anchor navigácie na webe, aby si si mohol*mohla vytvoriť obsah dlhého článku na základe podnadpisov.
V pôvodnom oranžovom editore Webnode fungovali tzv. katalógy. Niektorým pamätníkom chýbajú, preto som pripravila tento článok s postupom, ako si katalóg vytvoriť aj v aktuálnej verzii.
Pomohol ti tento návod? Zdieľaj ho!
Nepomohol? Nechaj mi komentár, alebo mi napíš správu. Rada ti poradím.





